Assalamu alaikum . .
Alhamdulilah Dah Lama juga gag buka blog , saking sibuk nya banyak tugas Kuliah . . hari ane mau merbagi , sharing ilmu Lah Gitu nah buat temen temen Yang sedang belajar pemograman android , mungkin projeck game ini menjadi referensi buat temen temen belajar . . ^_^
oke deh sob Langsung saja ke TKP:
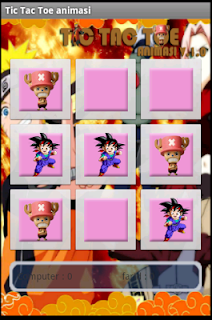
Ini Dia Tampilanya nya . .
Rancangan Umum Aplikasi
Aplikasi permainan Tic Tac Toe ini adalah aplikasi berupa permainan yang terdiri dari 3 x 3 bidak yang pada umumnya lambang dari permainan Tic Tac Toe pada umumnya adalah O dan X. Pada kesempatan ini Kelompok membuat aplikasi permainan Tic Tac Toe dengan tampilan yang menarik sehingga tidak mengesankan permainan Tic Tac Toe adalah permainan yang sulit dan ditambah menu untuk mengubah tema sehingga pemain tidak merasa bosan dengan symbol O dan X. Simbol dapat dirubah sesuai tema yang disediakan dapat berupa gambat anime, seperti Karakter Dragon Ball , Naruto , Onepiece dan Ninja.Langkah selanjutnya
Pembuatan Aplikasi Permainan Tic Tac Toe.
Untuk membuat aplikasi permainan Tic Tac Toe ini, terlebih dahulu penulis harus menyiapkan Environtmentnya, terutama Android SDK, ADT ( Android Development Tools ) dan Eclipse.
1 Untuk menginstall Eclipse penulis akan menginstal Java JDK (java development kit) versi 5 atau diatasnya.
2 Install dan setting Android SDK.
3 Kemudian install & mengkonfigurasi Eclipse (kita akan menggunakan Eclipse 3.5 Galileo), juga menginstall ADT (kita akan menggunakan ADT 0.9.4 ).
Pertama, penulis jalankan eclipse terlebih dahulu. Penulis akan menggunakan Eclipse IDE for Java EE developers. Setiap ingin membuat project baru eclipse meminta penulis untuk membuat folder workspace dan di letakkan di salah satu Partisi hardisk computer. Kemudian lembar kerja eclipse dibuka dan penulis siap membuat aplikasi permainan Tic Tac Toe.
Sebelum membuat project, maka lebih dahulu penulis harus mengkonfigurasikan package android. Dengan mengkonfigurasikan package tersebut Google API dan SDK platform dari yang paling lama hingga versi terbarunya beserta AVD (Android Virtual Device). Jika sudah berhasil maka eclipse sudah terkonfigurasi dengan Android SDK dan AVD manager.
Pembuatan Tampilan Menu Utama.
Pembuatan halaman Menu Utama ini dengan menggunakan script xml yang disimpan pada welcome.xml. Berikut potongan script nya :
<?xml version="1.0"
encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/bg_maple"
>
<ImageView
android:id="@+id/new_game"
android:layout_width="wrap_content"
android:layout_height="60dip"
android:layout_below="@+id/title"
android:layout_centerHorizontal="true"
android:layout_marginTop="29dp"
android:background="@drawable/new_game"
/>
<ImageView
android:id="@+id/options"
android:layout_width="wrap_content"
android:layout_height="60dip"
android:layout_alignLeft="@+id/new_game"
android:layout_below="@+id/new_game"
android:background="@drawable/options"
/>
<ImageView
android:id="@+id/help"
android:layout_width="wrap_content"
android:layout_height="60dip"
android:layout_alignLeft="@+id/options"
android:layout_below="@+id/options"
android:background="@drawable/help"
/>
<ImageView
android:id="@+id/quit"
android:layout_width="wrap_content"
android:layout_height="60dip"
android:layout_alignLeft="@+id/help"
android:layout_below="@+id/help"
android:background="@drawable/quit"
/>
<ImageView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/new_game"
android:layout_alignParentTop="true"
android:layout_marginTop="40dp"
android:background="@drawable/title"
/>
</RelativeLayout>
Script di atas digunakan untuk memuat background dari menu utama aplikasi permainan Tic Tac Toe dan membuat button yang terdapat pada menu utama seperti Mulai Permainan, Pilihan, Petunjuk, Keluar. Pada background menu utama gambar yang dimuat diambil dari komponen folder drawable pada
folder res dengan nama file bg_maple dan judul dari aplikasi dimuat
dari gambar yang terdapat pada folder yang sama dengan nama file title.
public class TicTacToe extends Activity {
/**
Called when the activity is first created. */
@Override
public void onCreate(Bundle
savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.welcome);
final ImageView
iv_new_game = (ImageView) findViewById(R.id.new_game);
final ImageView iv_options
= (ImageView) findViewById(R.id.options);
final ImageView iv_help =
(ImageView) findViewById(R.id.help);
final ImageView iv_quit =
(ImageView) findViewById(R.id.quit);
iv_new_game.setOnClickListener(welcome_listener);
iv_options.setOnClickListener(welcome_listener);
iv_help.setOnClickListener(welcome_listener);
iv_quit.setOnClickListener(welcome_listener);
}
/**
* Common onClickListener for Welcome Screen Buttons
* */
OnClickListener welcome_listener = new View.OnClickListener() {
public void onClick(View v) {
final ImageView iv =
(ImageView) v;
if (iv.getId() == R.id.new_game) {
showDialog(NAME_DIALOG_ID);
}
else if(iv.getId() == R.id.options) {
options_menu();
}
else if (iv.getId() == R.id.help) {
showDialog(HELP_DIALOG_ID);
}
else if (iv.getId() == R.id.quit) {
finish();
}
}
};
Sintak pembuatan splash screen
buat xml baru lalu berinama splash.
copy kan sintax ini ke xml splash .. .
<?xml version="1.0"
encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_maple10"
android:orientation="vertical"
>
<ProgressBar
android:id="@+id/progressBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="122dp"
/>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/progressBar1"
android:layout_centerHorizontal="true"
android:layout_marginTop="62dp"
android:text="Loading
...."
android:textAppearance="?android:attr/textAppearanceLarge"
/>
</RelativeLayout>
Nah Mungkin Kalau di jelasin di blog mungkin
bakal panjang jadi ane sudah
sediain file / Source Code nya + Tuturnya dalam Doc . .
DOWNLOAD HERE
PDF : Klik disini
Source Code : Klik Disini
bakal panjang jadi ane sudah
DOWNLOAD HERE
PDF : Klik disini
Source Code : Klik Disini